最近开始上手Sublime 3
作为Markdown 的重度使用者自然关于Markdown的插件是必不可少的 。
在这里记录分享一下我常用的两款Markdown插件。- MarkdownEditing
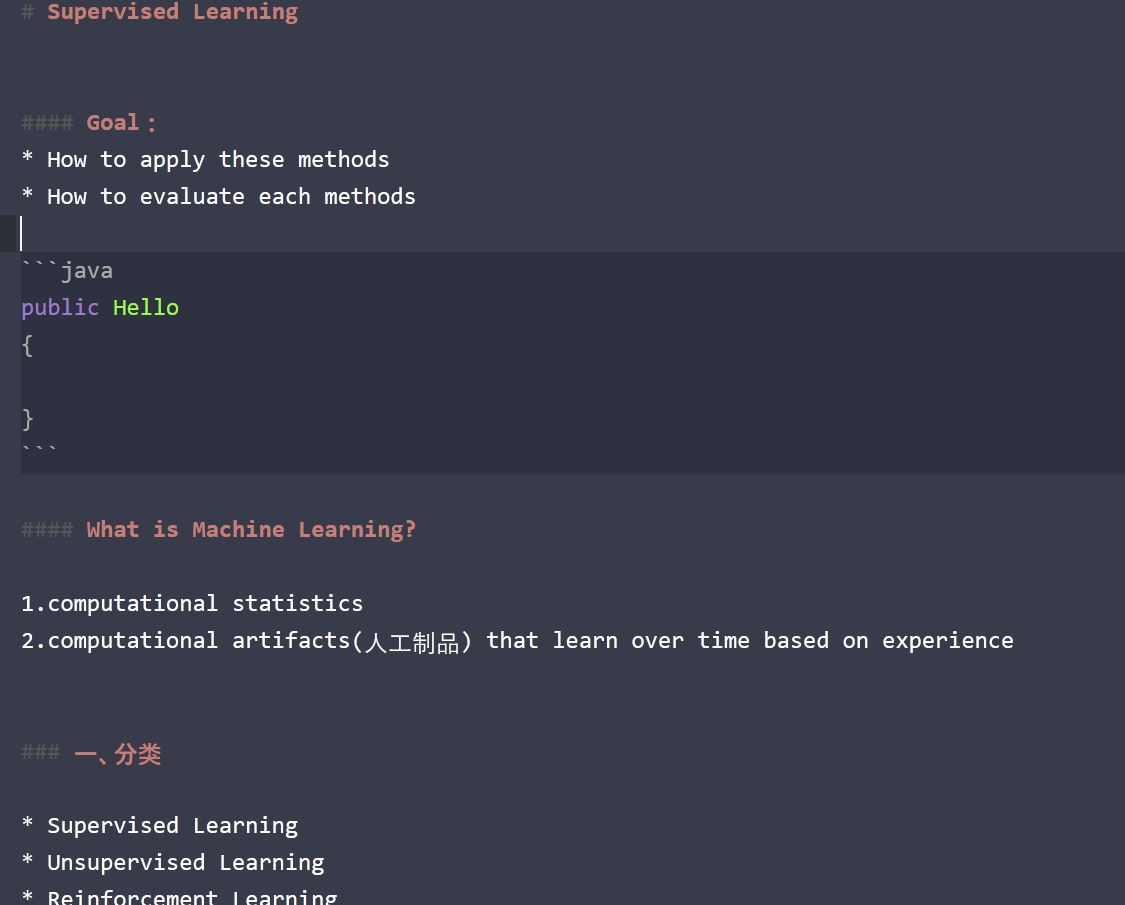
MarkdownEditing是Markdown写作者必备的插件,它可以不仅可以高亮显示Markdown语法还支持很多编程语言的语法高亮显示。
- OmniMarkupPreviewer
OmniMarkupPreviewer用来预览markdown 编辑的效果,同样支持渲染代码高亮的样式。
一、MarkdownEditing
1.安装:
建议:通过Package Control 安装
The preferred method of installation is via Sublime Package Control.Install Sublime Package ControlFrom inside Sublime Text, open Package Control's Command Pallet: CTRL SHIFT P (Windows, Linux) or CMD SHIFT P on Mac.Type install package and hit Return. A list of available packages will be displayed.Type MarkdownEditing and hit Return. The package will be downloaded to the appropriate directory.Restart Sublime Text to complete installation. Open a Markdown file and this custom theme. The features listed below should now be available.
2.修改配置文件
在Preference——>Package Settings ->Markdown Editing->Markdown Setting: User中修改
{ "extensions": [ "md" ], "color_scheme": "Packages/MarkdownEditing/MarkdownEditor-ArcDark.tmTheme", "line_padding_top": 4, "line_padding_bottom": 4, "tab_size": 4, "translate_tabs_to_spaces": true, "draw_centered": false, "word_wrap": true, "wrap_width": 100,// 每行字符数上限 "rulers": []} 3.修改配色
在Preference——>Package Settings ->Markdown Editing->change color Scheme中修改
二、安装OmniMarkupPreviewer
完成了基本的编辑需要,接下来查看Markdown的渲染效果或者输出html格式,OmniMarkupPreviewer就会派上用场了,我们同样需要借助Pacakge Control来安装这个插件。键入 "command + shift + p" 进入sublime的命令界面,输入 "package ins" 然后回车 ,键入 "ominmarkup" 选择OmniMarkupPreviewer , 回车。
插件安装成功后我们就可以使用快捷键对编辑的markdown源文件进行预览了。下面是几个常用快捷键.
Command +Option +O: 在浏览器中预览
Command+Option+X: 导出HTML
p.s. 安装markdown过程中报错
Sublime Text3 安装 markdownediting插件 报错 Error loading syntax file "Packages/Markdown/Markdown.tmLanguage"
解决方法详见链接
效果图